-
Canvas 차트 그리기 1 - LineCanvas 2021. 10. 1. 19:39

라인 차트 그리기 1. html 문서에 Canvas Element 추가.
<body> <canvas width="500" height="400" id="chart"/> </body>2. 차트 정보 정의

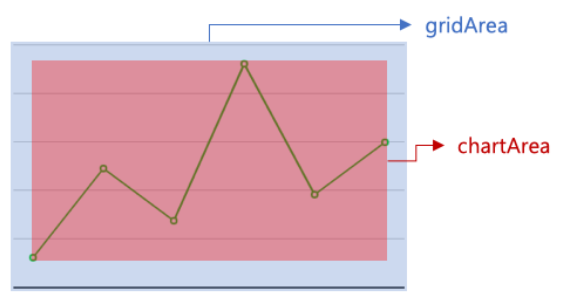
const gridCount = 5; const gridArea = {x:50, y:50, h:250, w:400}; const chartArea = {x:70, y:70, h:200, w:360};3. Grid 그리기
const canvas = document.getElementById('chart'); const ctx = canvas.getContext('2d'); ctx.fillStyle = "#CCC" const gapY = gridArea.h / gridCount; for(let i = 0 ; i<gridCount ; i++) { ctx.fillRect(gridArea.x, Math.round(gridArea.y+(gapY*i)), gridArea.w, 1); } ctx.fillStyle = "#333" ctx.fillRect(gridArea.x, gridArea.y+gridArea.h, gridArea.w, 2);3. 최대값, 최소값, perPixel 값 구하기
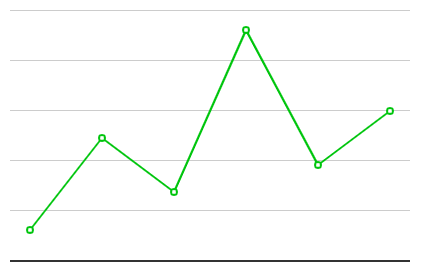
// 차트 data const data = [30, 200, 100, 400, 150, 250] const max = data.reduce((prev,curr) => Math.max(prev,curr)); const min = data.reduce((prev,curr) => Math.min(prev,curr)); const perPixel = (max - min ) / chartArea.h;4. 차트 그리기
// 라인 스타일 정의. ctx.strokeStyle = '#00c50d'; ctx.fillStyle = '#fff'; ctx.lineWidth = 2; ctx.lineJoin = 'round'; //'miter','round','bevel' ctx.lineCap = 'round'; //'round', 'square' // 차트 그리기. const gapX = chartArea.w / (data.length-1); const point = []; const bottom = chartArea.y + chartArea.h; ctx.beginPath(); for(let i= 0 ; i<data.length ; i++) { const y = Math.round(bottom - (data[i]-min) / perPixel); const x = Math.round(chartArea.x + (gapX *i)); point.push({x, y}); ctx.lineTo(x , y); } ctx.stroke(); ctx.closePath(); const radius = 3; for(let i= 0 ; i<data.length ; i++) { ctx.beginPath(); ctx.arc(point[i].x, point[i].y, radius, 0, 2 * Math.PI); ctx.fill(); ctx.stroke(); ctx.closePath(); }'Canvas' 카테고리의 다른 글
Canvas 곡선 그리기 1 (2) 2021.10.01 Canvas 차트 그리기 2 - Bar (0) 2021.10.01